Cyber Dude
iOS Game · Android Game

Cyber Dude is an idle clicker game where players earn millions of virtual dollars, upgrade their PCs, and improve their skills to become more adept. Starting as a beginner, users can work their way up to becoming the richest programmer, unlocking new items, and traveling around the world.
My role
Research, Analysis, Product Design, Interaction Design, Design Systems, User-testing.
Timeline
1 month to release the first version of new game.
Sep 2019 — Aug 2021
Tools
Figma, XD, Photoshop, Principle, Unity
Overview
Goal
- Create a user interface that is intuitive and easy to navigate, allowing players to quickly understand the game's mechanics and controls
- Create a consistent visual style and design language that is carried throughout the game, ensuring that all elements look and feel like they belong together
- Design a responsive and accessible user interface that works well on different devices and screen sizes, ensuring that all players have a great experience regardless of their platform
- Incorporate player feedback into the game's design, using player testing and user research to identify pain points and areas for improvement in the user interface and user experience
- Create a game that is accessible and inclusive to a wide range of players, including those who may not have experience with gaming
- Ensure that the game's user interface and user experience are optimized for player engagement, keeping players interested and invested in the game for longer periods of time.
User Research
Persona
I conducted user research as part of the development process for our new game. The research was conducted in several stages and used a variety of methods to gather feedback and insights from potential players.
I also conducted individual interviews with some players to gather more detailed feedback and insights. Finally, I conducted playtesting sessions with target users to observe their behavior and identify pain points and areas for improvement in the game's design.
Emily
Age: 21
Student
Pain Point
Emily struggles with games that have complex controls or mechanics, and finds it frustrating when he can't figure out how to play.
Sarah
Age: 27
Software Developer
Pain Point
Sarah finds it frustrating when games don't have clear objectives or goals, and enjoys games that provide a sense of accomplishment and progression.
Chris
Age: 24
Graphic Designer
Pain Point
Chris enjoys playing games that provide a challenge, but finds it frustrating when games become too difficult and require too much time and effort to progress.
The user research provided valuable insights into the needs and preferences of our target audience, as well as identifying pain points and areas for improvement in the game's design. These insights were used to inform the development of the game and ensure that it is engaging, accessible, and meets the needs of its target audience.
Prototype
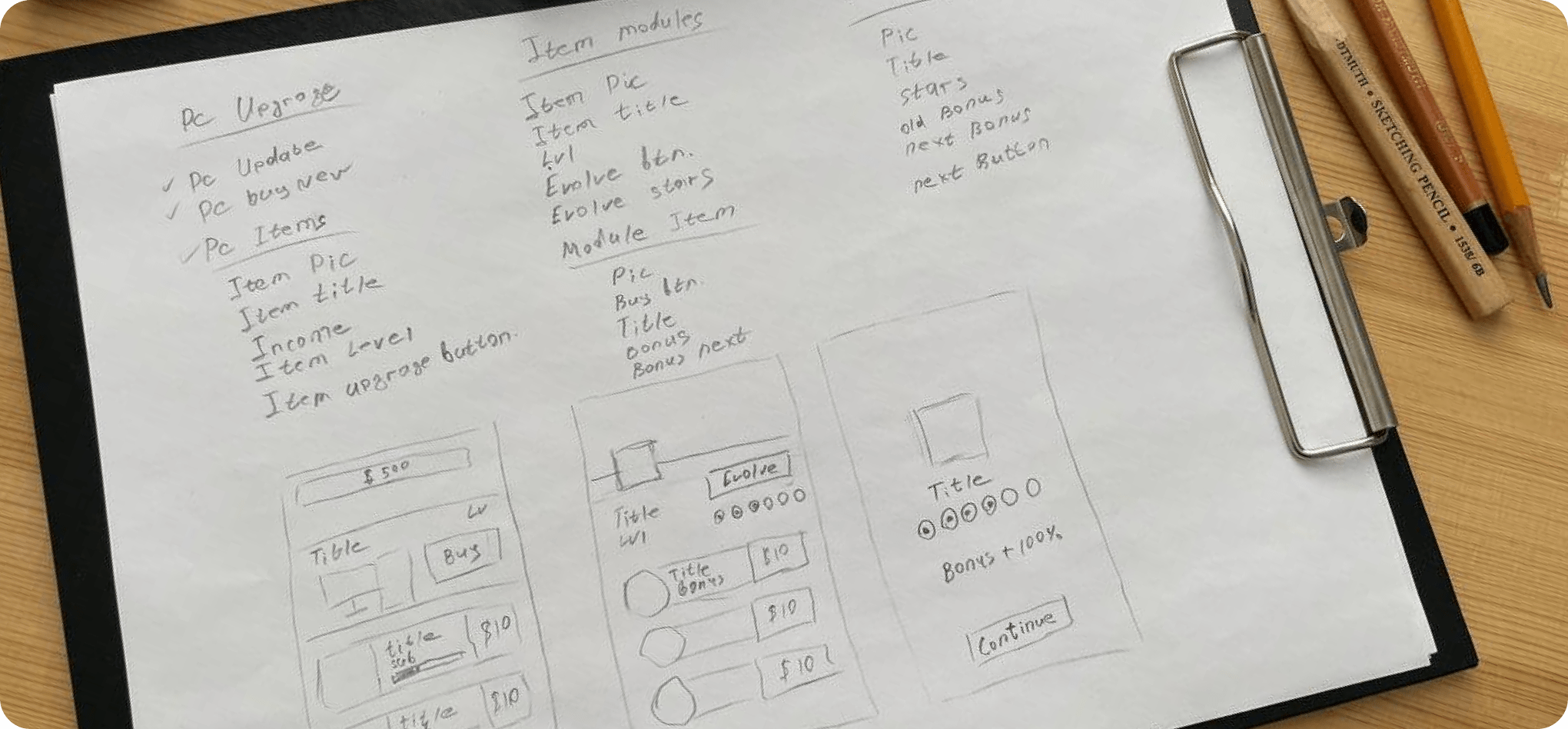
Sketch
The team started by brainstorming a variety of different game ideas and mechanics. Then I began sketching out rough ideas for each concept. These sketches were used to explore character designs, and user interface layouts. The sketches were reviewed and revised multiple times to ensure they aligned with the game's design goals and target audience.

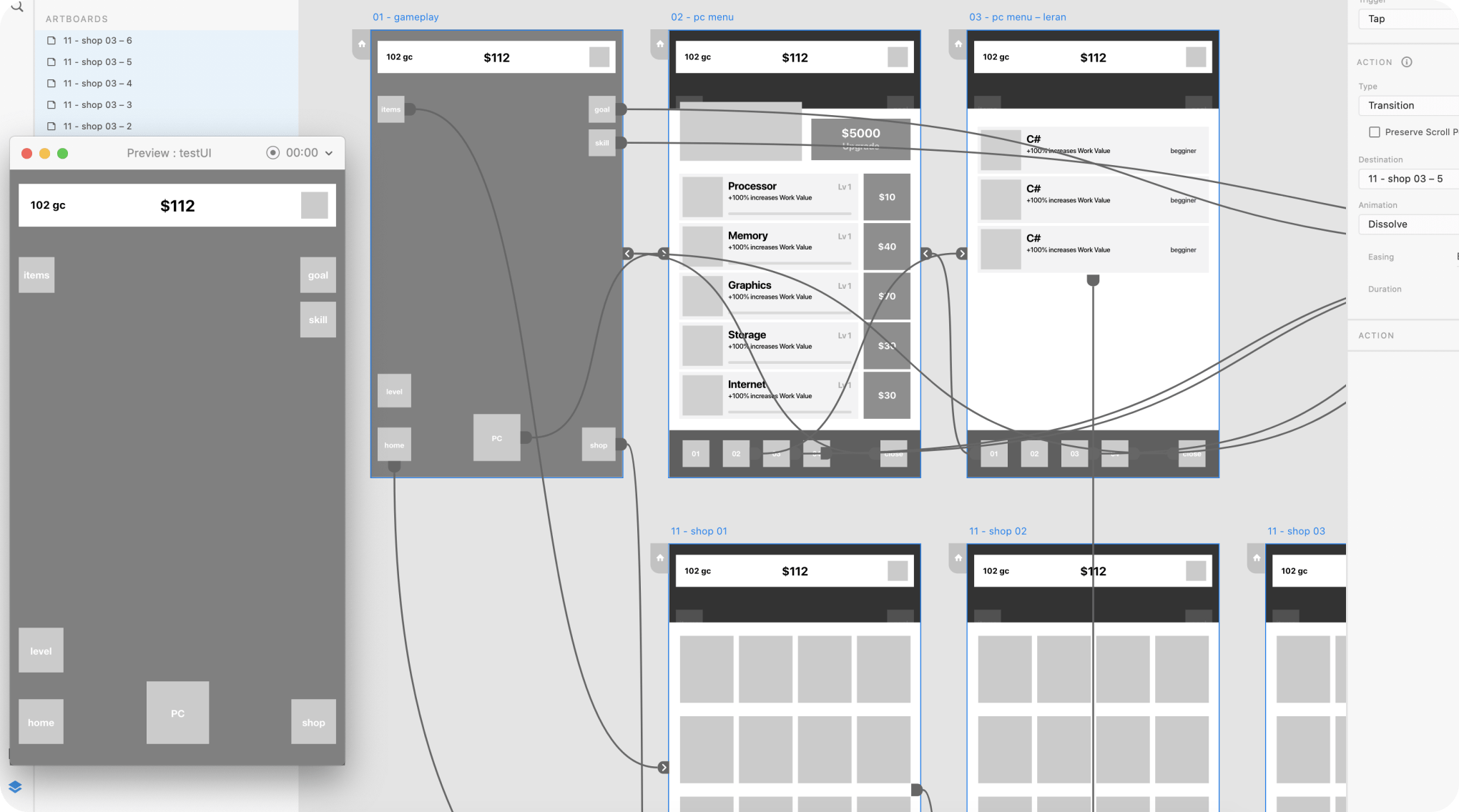
Wireframe
I created low-fidelity wireframes to explore the game's user interface and interaction design. I began by using the sketches created in the previous phase to guide the creation of wireframes for each game concept.
These wireframes were used to explore different layout options, user flows, and interactions within the game. I focused on creating wireframes for key gameplay moments, as well as menus and other user interface elements.

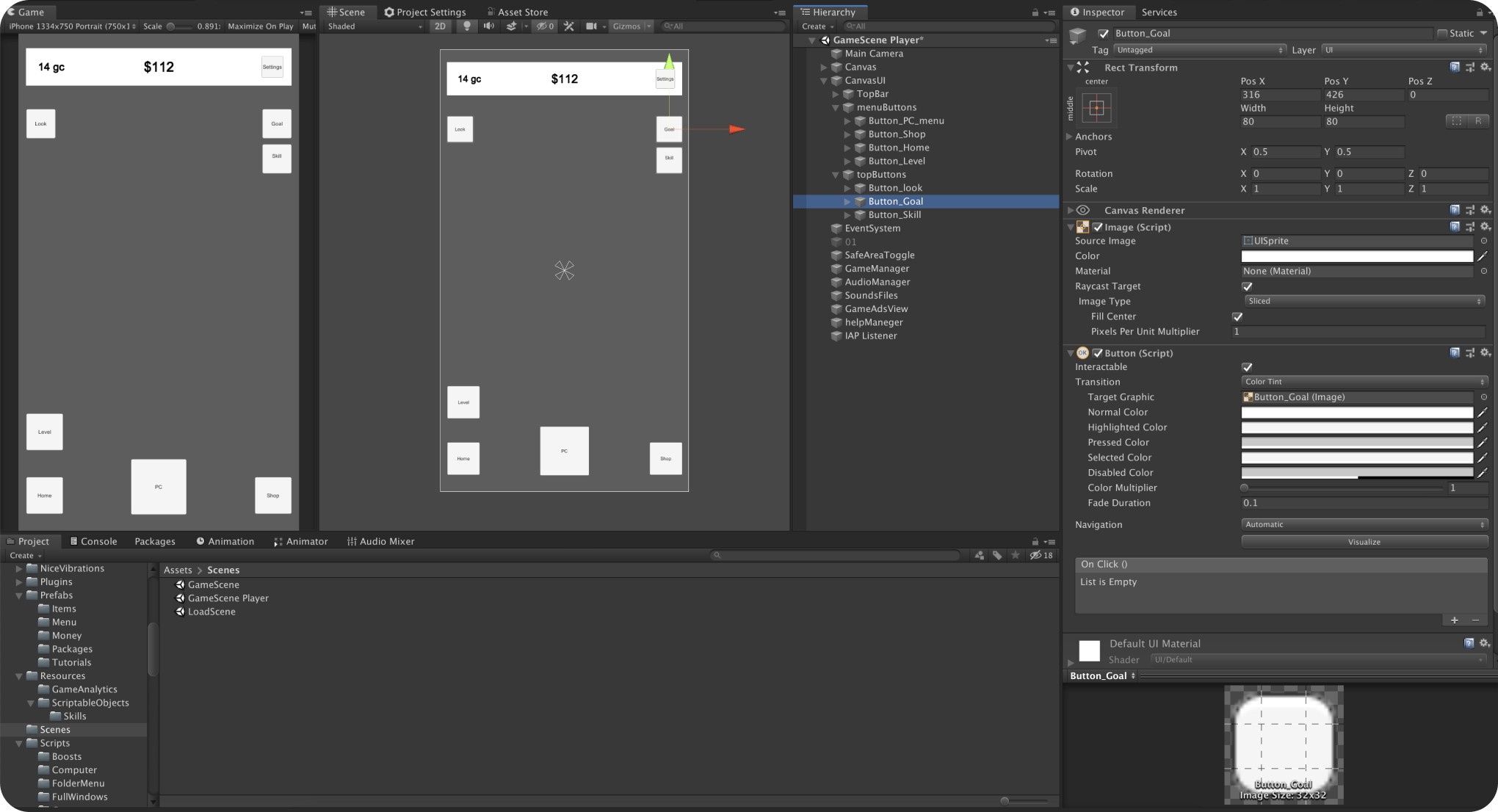
Unity Prototype
After completing the wireframes, I proceeded to develop a prototype interface within the game engine for a real project. This step allowed me to test my work directly in the game and identify any issues that may have been overlooked.
I utilized the Unity engine and standard UI components to build the prototype. I saved buttons and other UI elements as prefabs, which allowed me to quickly modify the existing working version when adding graphics, instead of rebuilding the UI from scratch.

Outcome
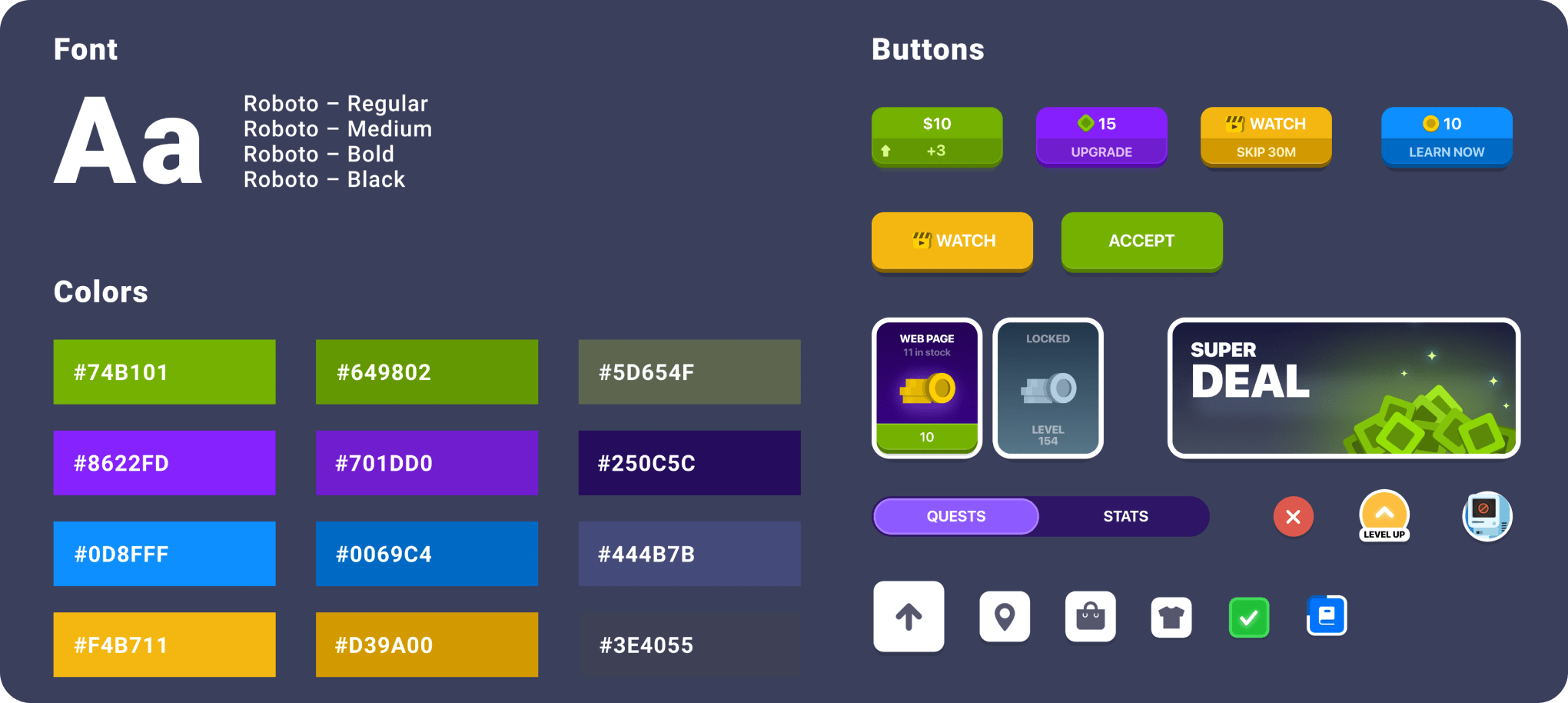
Style Guide
I created a comprehensive style guide that included color palettes, typography, iconography, and other design elements. The style guide was critical in establishing a strong visual foundation for the game and served as a roadmap for all visual design decisions moving forward.

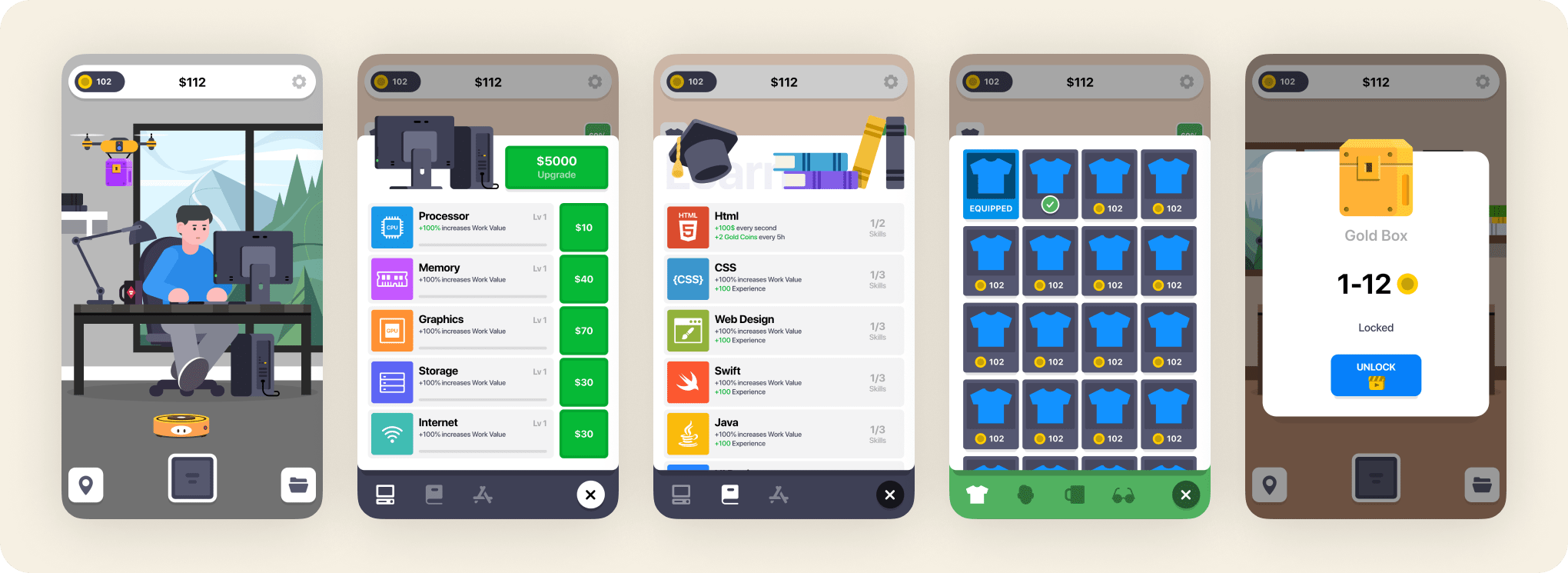
First Iterations
During the initial iterations, we were able to quickly launch the project and then refine various elements based on feedback from testing.

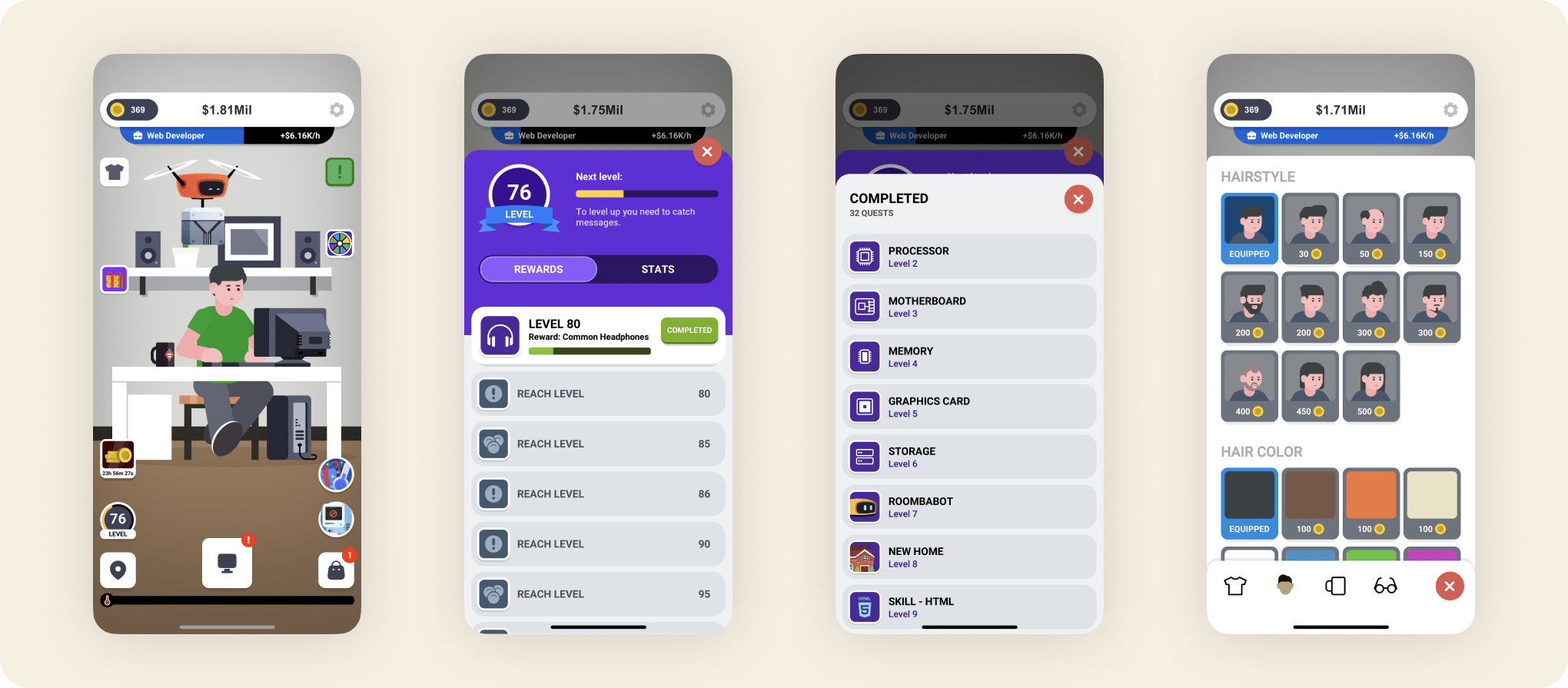
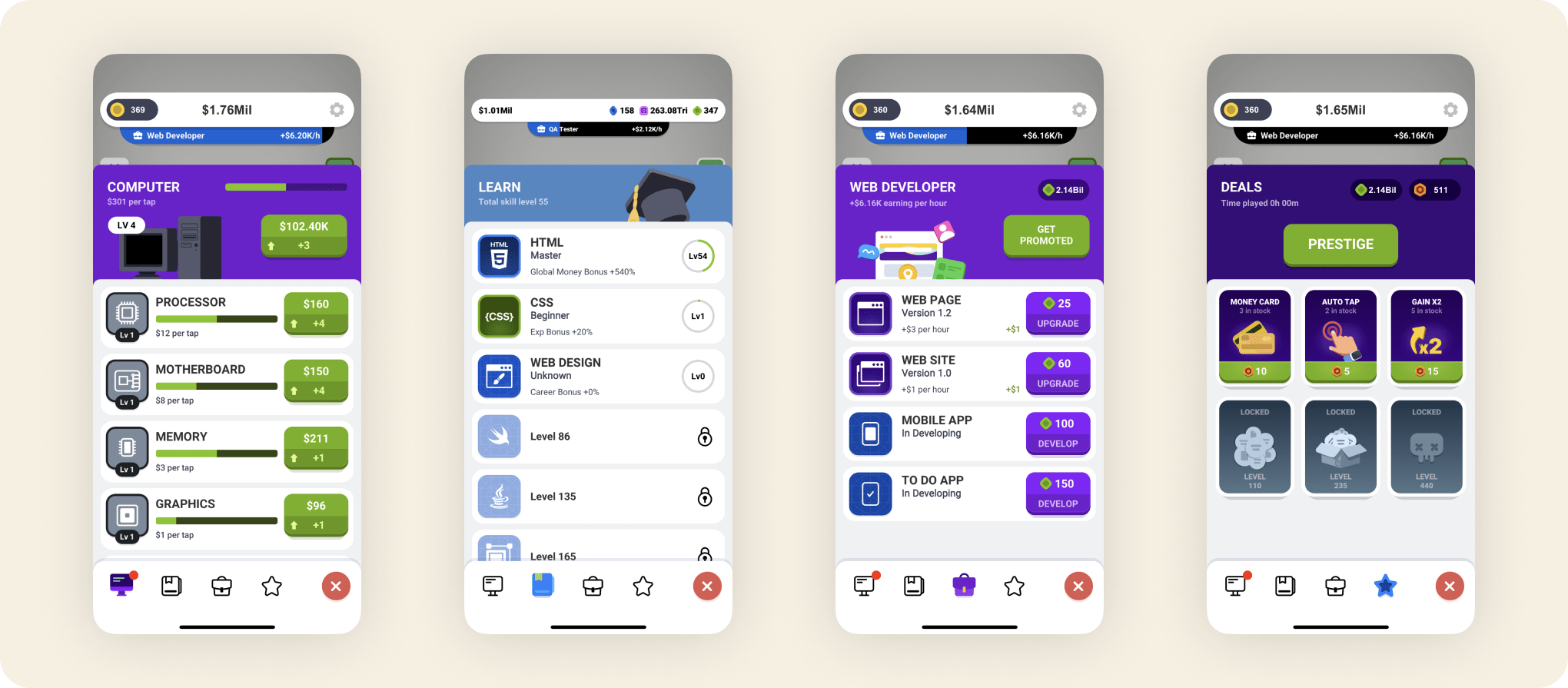
Final Design
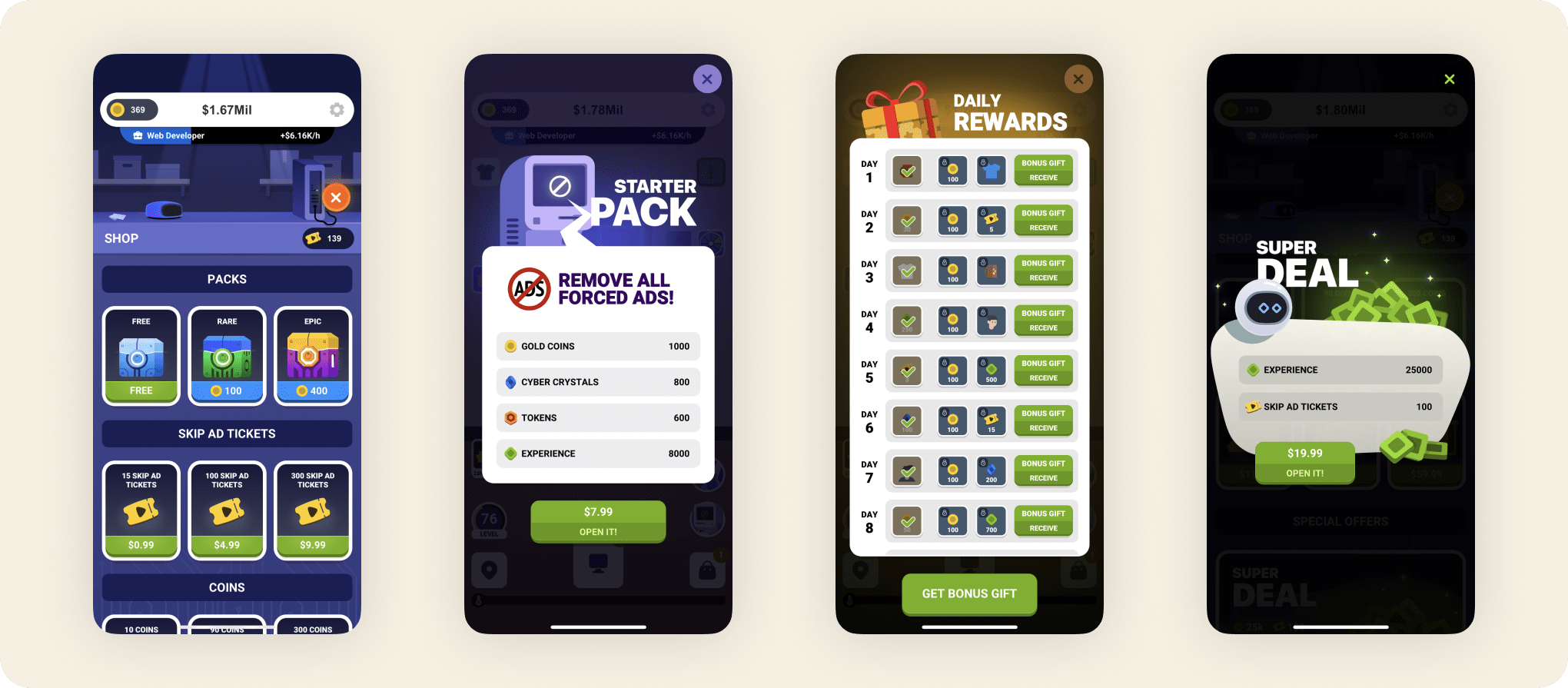
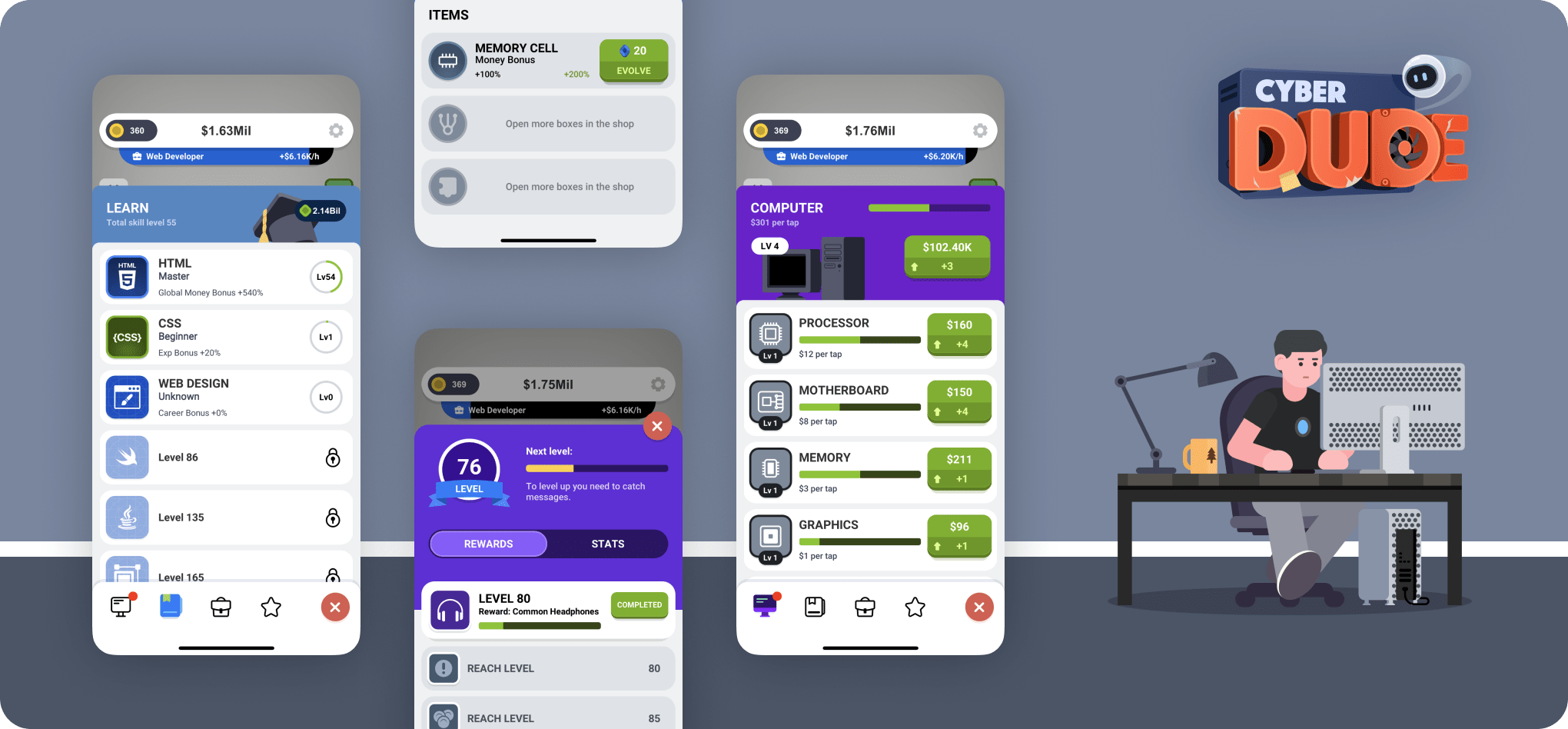
As a result, I was able to develop a comprehensive design that met all requirements and demonstrated excellent intuitiveness and player retention.

The menu screen provides access to various areas of the game where players can upgrade their skills and items. We organized the options in a logical and intuitive manner to help players quickly find what they need. We also included tooltips and brief explanations for each option to provide additional clarity and guidance.

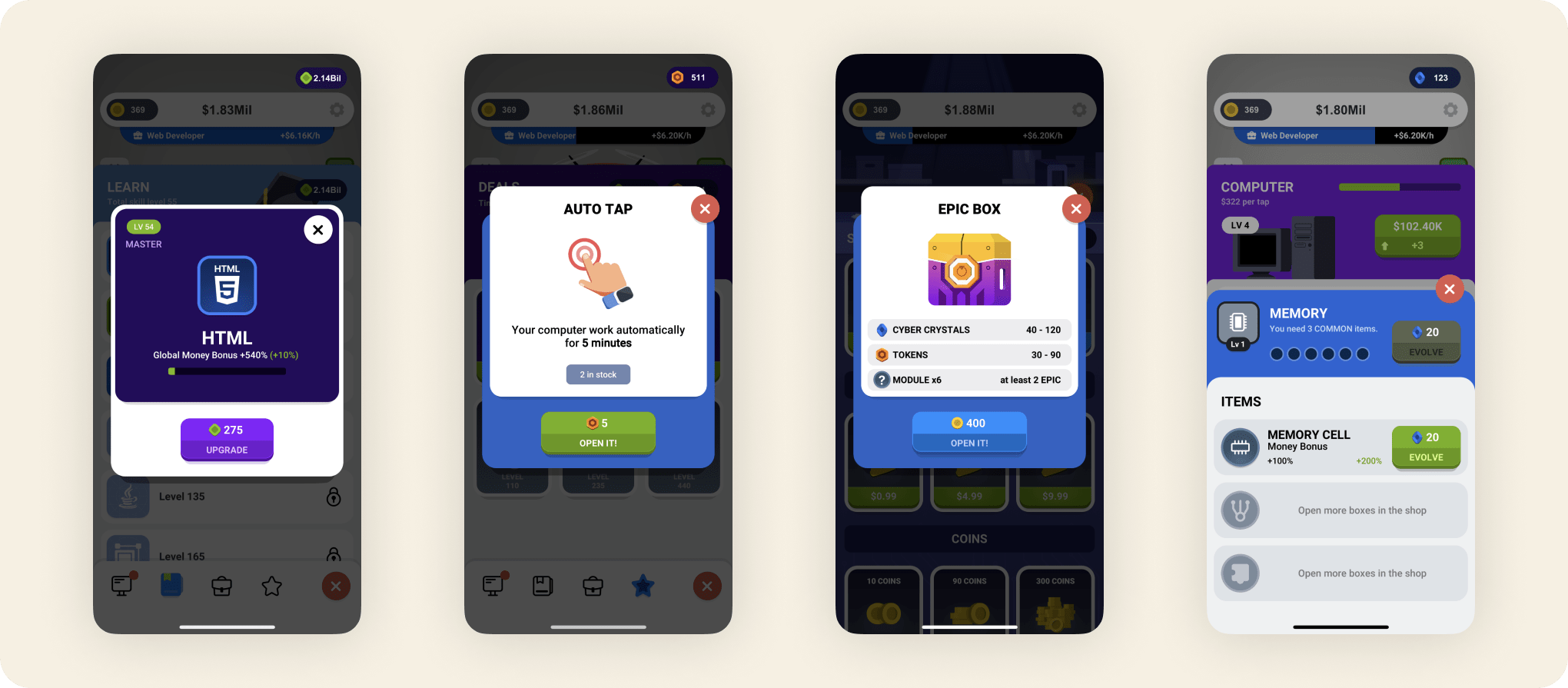
I have created multiple pop-up designs, each with a specific purpose, to ensure that players can intuitively understand the action required of them. Despite the variations in design, all of the windows maintain the same consistent style.

To encourage successful purchases, the purchase screens are designed to be player-friendly and convey a sense of value. We have chosen green as the color for the action button, as it has demonstrated the highest conversion rate.