Fictionate.me
iOS App · Android App

Fictionate.me is a web platform that connects writers with readers. Writers can publish and sell their books chapter by chapter, while readers can discover new and interesting authors, follow and support them. Additionally, every work published on Fictionate.me includes a free audiobook version.
My role
Research, Analysis, Product Design, Interaction Design, Design Systems, User-testing.
Timeline
Aug 2021 — Feb 2022
Tools
Figma, Photoshop, Principle
Overview
Problem
Authors who choose to publish their books chapter by chapter must invest both time and money in creating a blog to sell their work. Meanwhile, readers are searching for fresh and engaging authors and a streamlined way to discover and support their favorite writers directly, without intermediaries like traditional publishers.
Goal
Create a mobile version of Fictionate.me that enables readers to discover captivating new authors and books, follow their favorite writers, and stay connected with them.
User Research
Persona
To ensure that our app meets the needs and preferences of our target audience, I conducted extensive user research. This involved gathering feedback through surveys, focus groups, and interviews with users who have experience with similar apps and the Fictionate.me website. By analyzing this data, I identified common pain points and areas for improvement, which informed the design and development of our app.
Emily
Age: 29
Marketing Manager
Pain Point
Has trouble finding time to read due to a busy work schedule and family responsibilities.
Ahmad
Age: 35
Software Engineer
Pain Point
Has difficulty finding books that match his specific interests and tastes.
Maria
Age: 45
Stay-at-home mom
Pain Point
Finds it challenging to discover new and up-and-coming authors who write in her niche area of interest.
Prototype
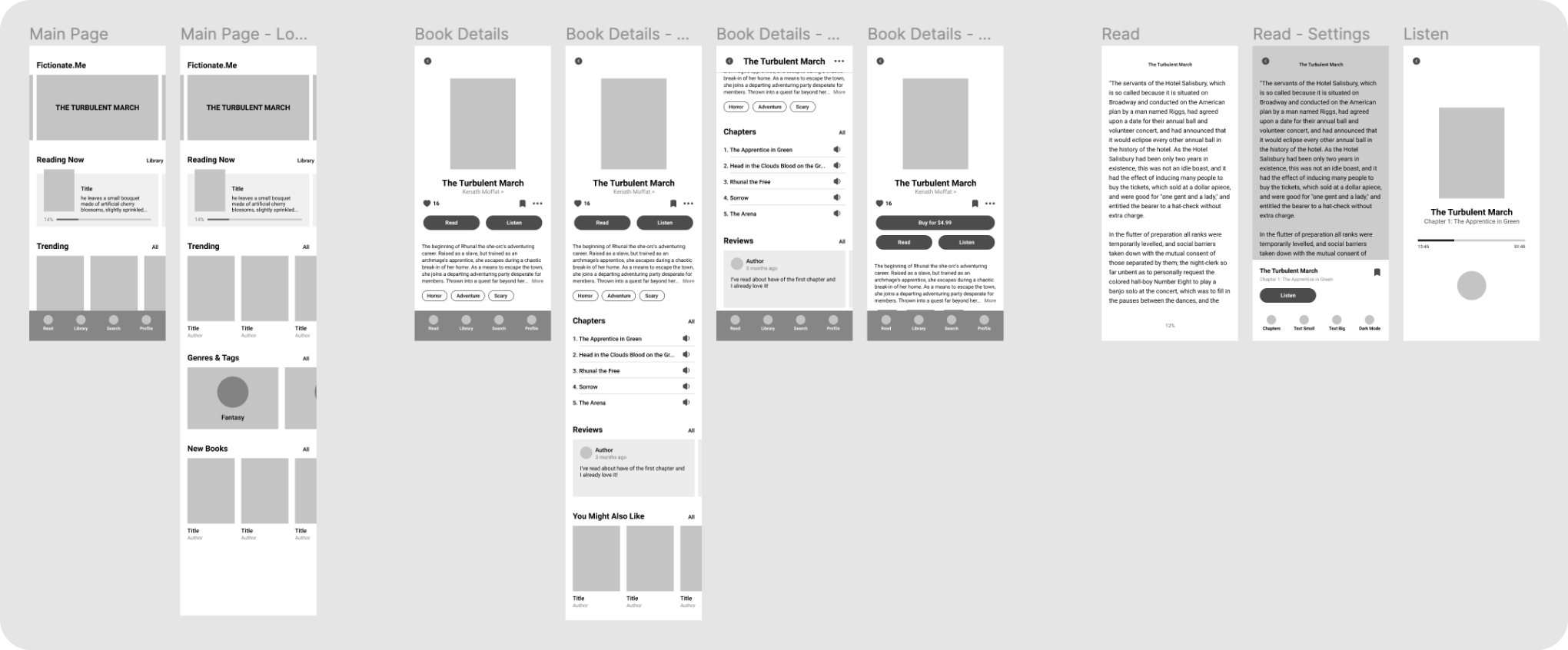
Wireframe
I created low-fidelity sketches and interactive prototypes that focused on the app's functionality and user flows. By presenting these early wireframes to stakeholders, I was able to gather valuable feedback and refine the app's features and interactions. As the wireframes progressed, I increased their fidelity to create more detailed designs that were used as a blueprint for the final product. This process helped me to identify potential issues early on and create a more intuitive and user-friendly experience for the end-users.

Outcome
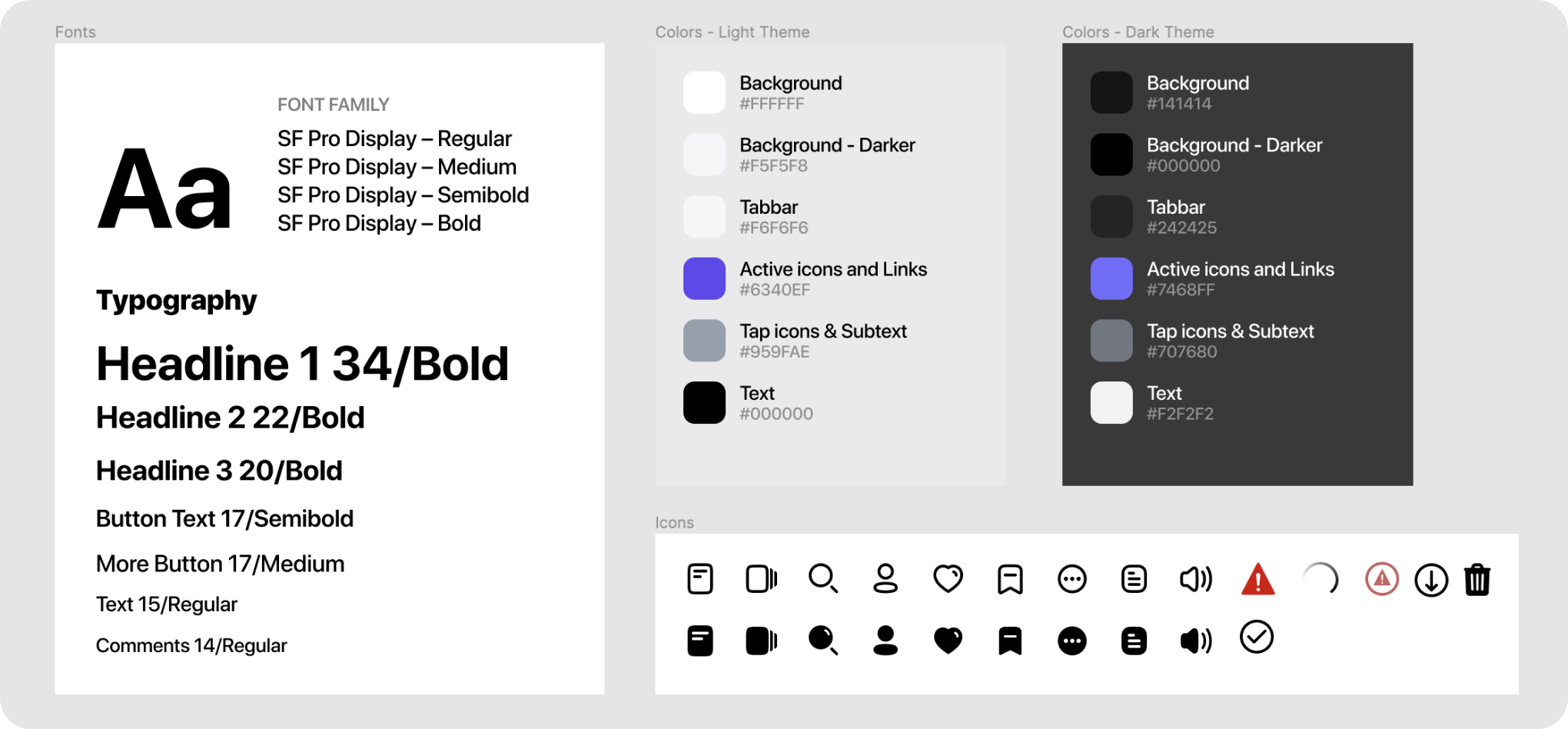
Style Guide
I created multiple design options and presented them as mood boards to the stakeholders. After receiving feedback, I narrowed down the design direction and created detailed design mockups that showcased the app's layout, color scheme, and typography. This process allowed me to establish a comprehensive design style guide that the development team used to build the app.

Final Design
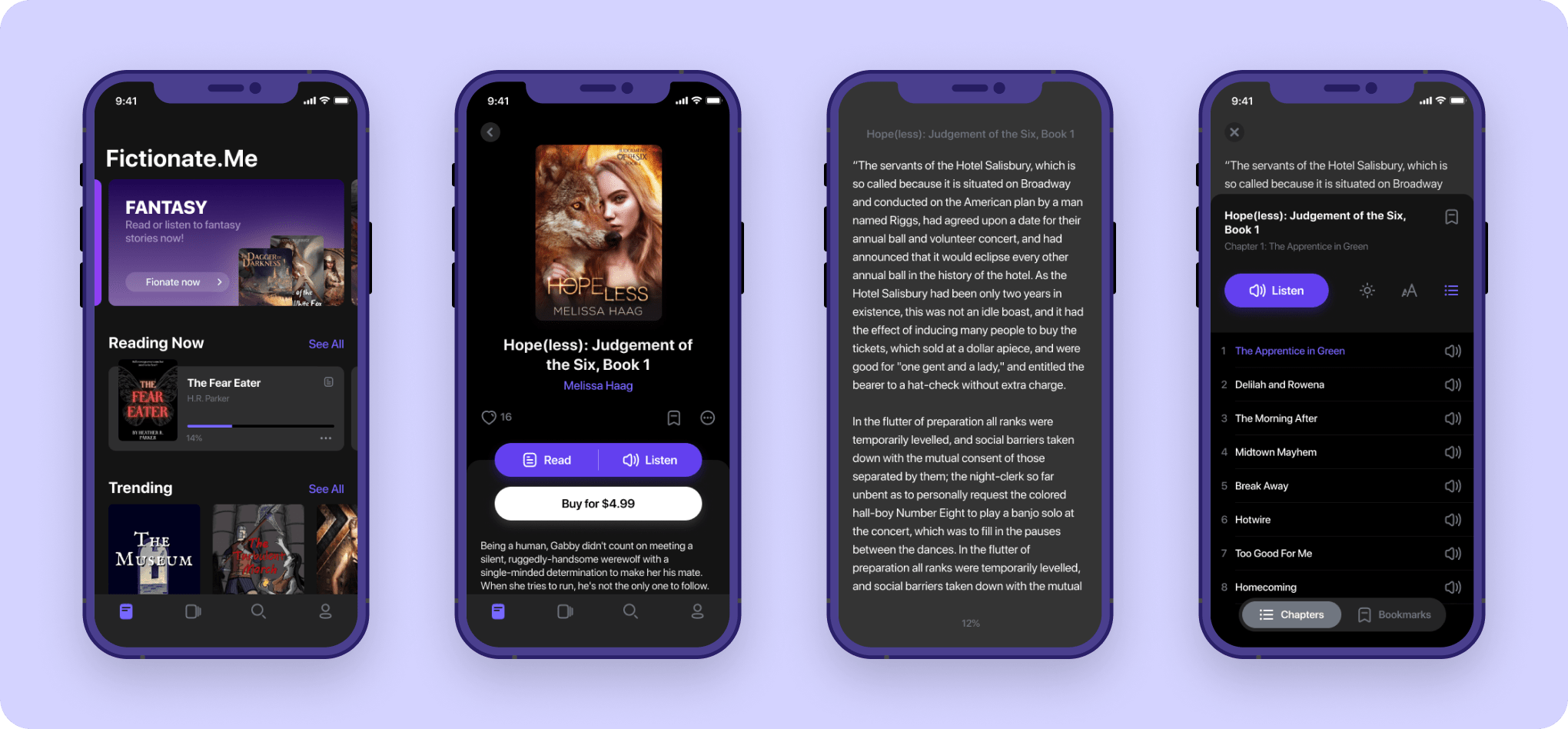
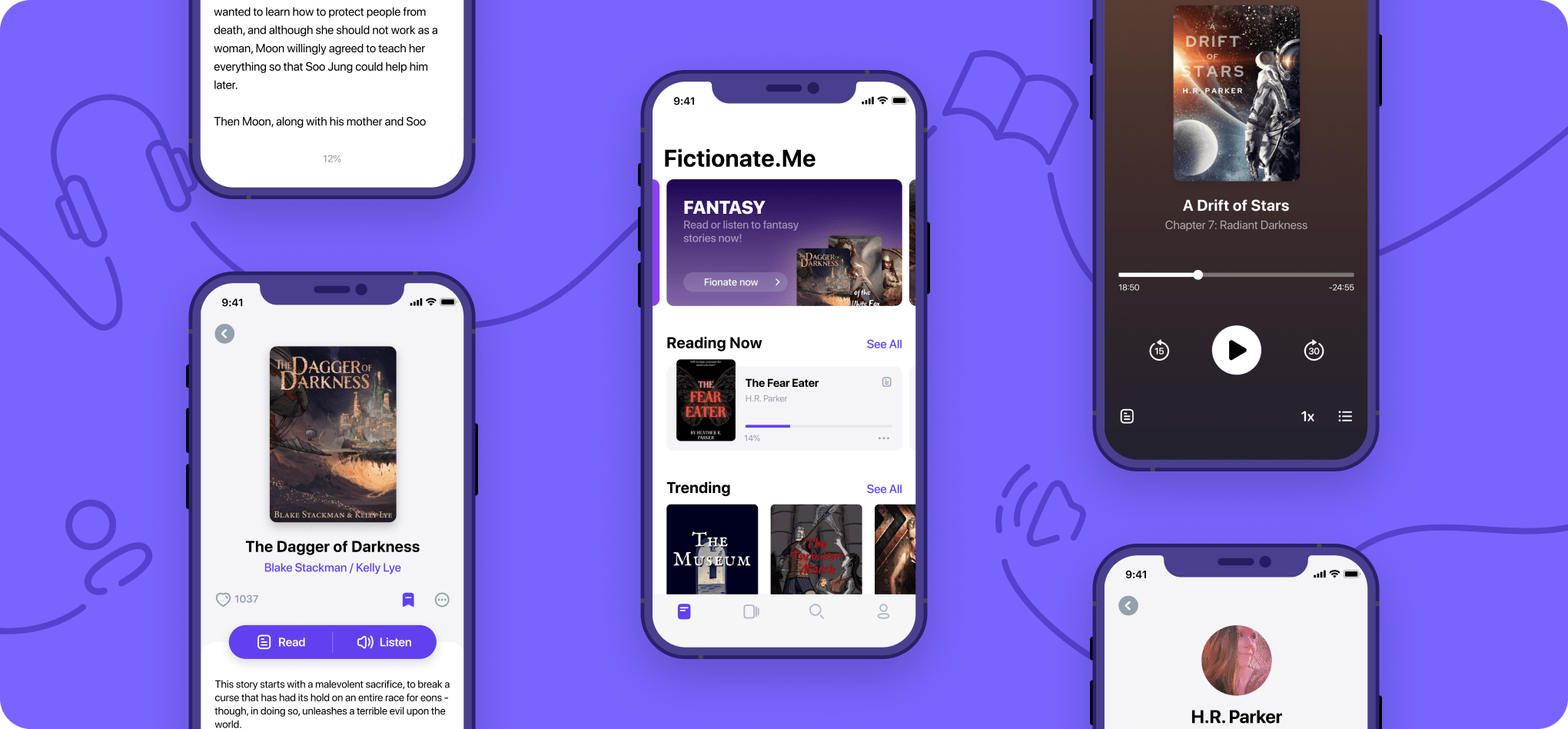
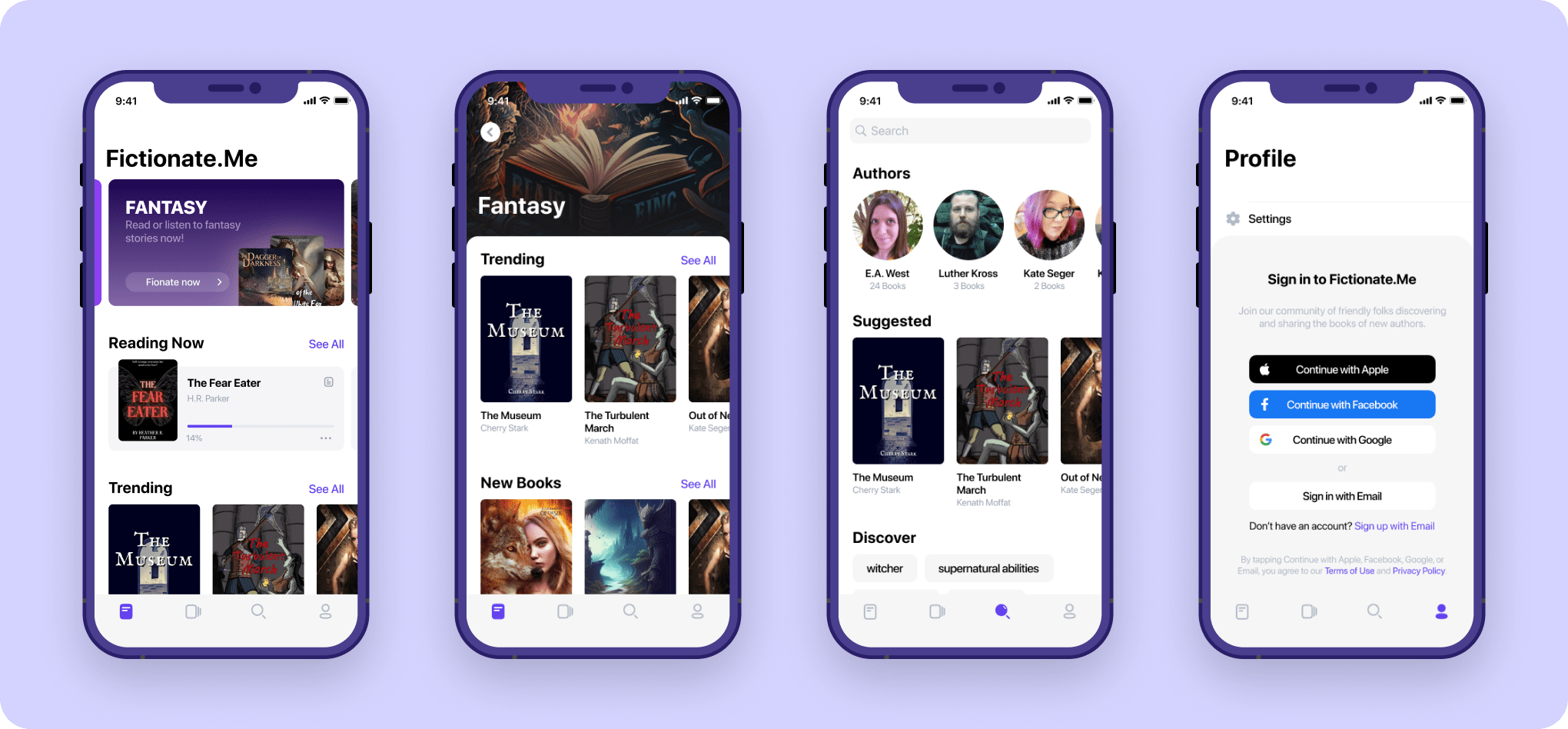
On the main screen, users can view a range of service offerings, as well as their started books and personal selections. The search screen is designed to offer users various authors, books, and tags of interest before they even begin their search.

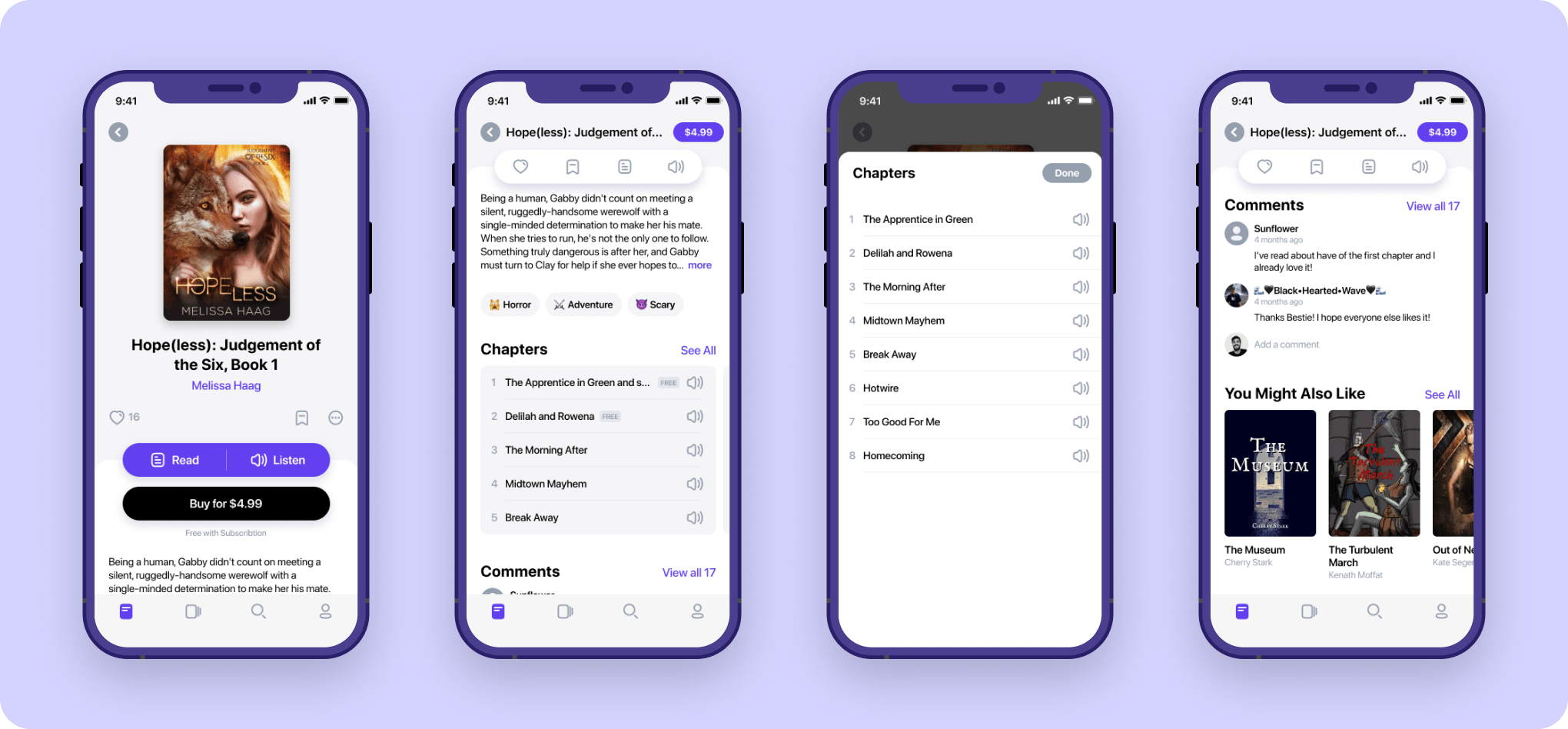
The book screen shows you everything you need to know about the book - from its description and genre, to its chapters and comments from other readers. You can dive right in and start reading or listening, add it to your list of favorites for later, or show your love by clicking the heart button.

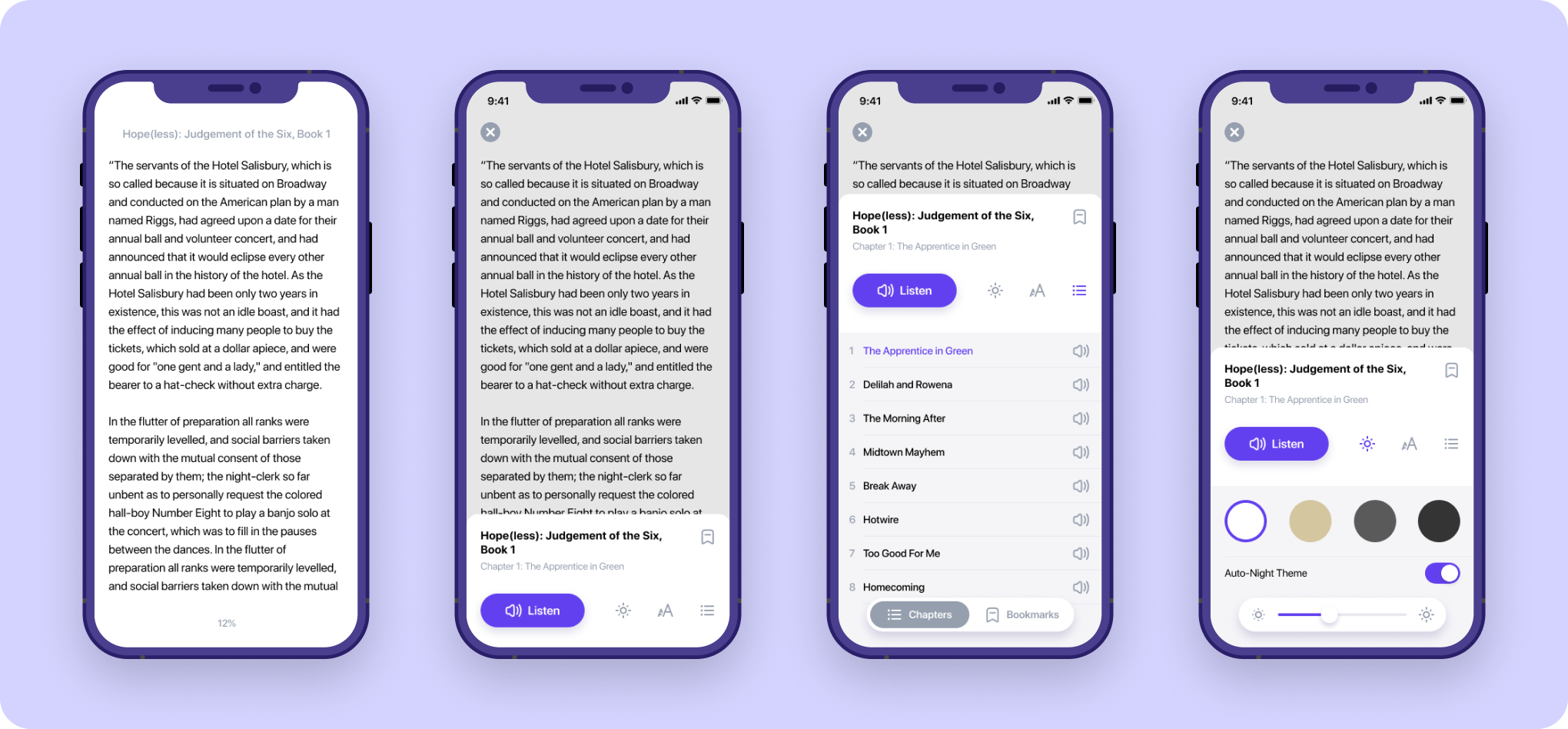
While on the reading screen, simply tap the screen to access a menu with options such as settings, chapters, bookmarks, and the ability to start listening to the current page.

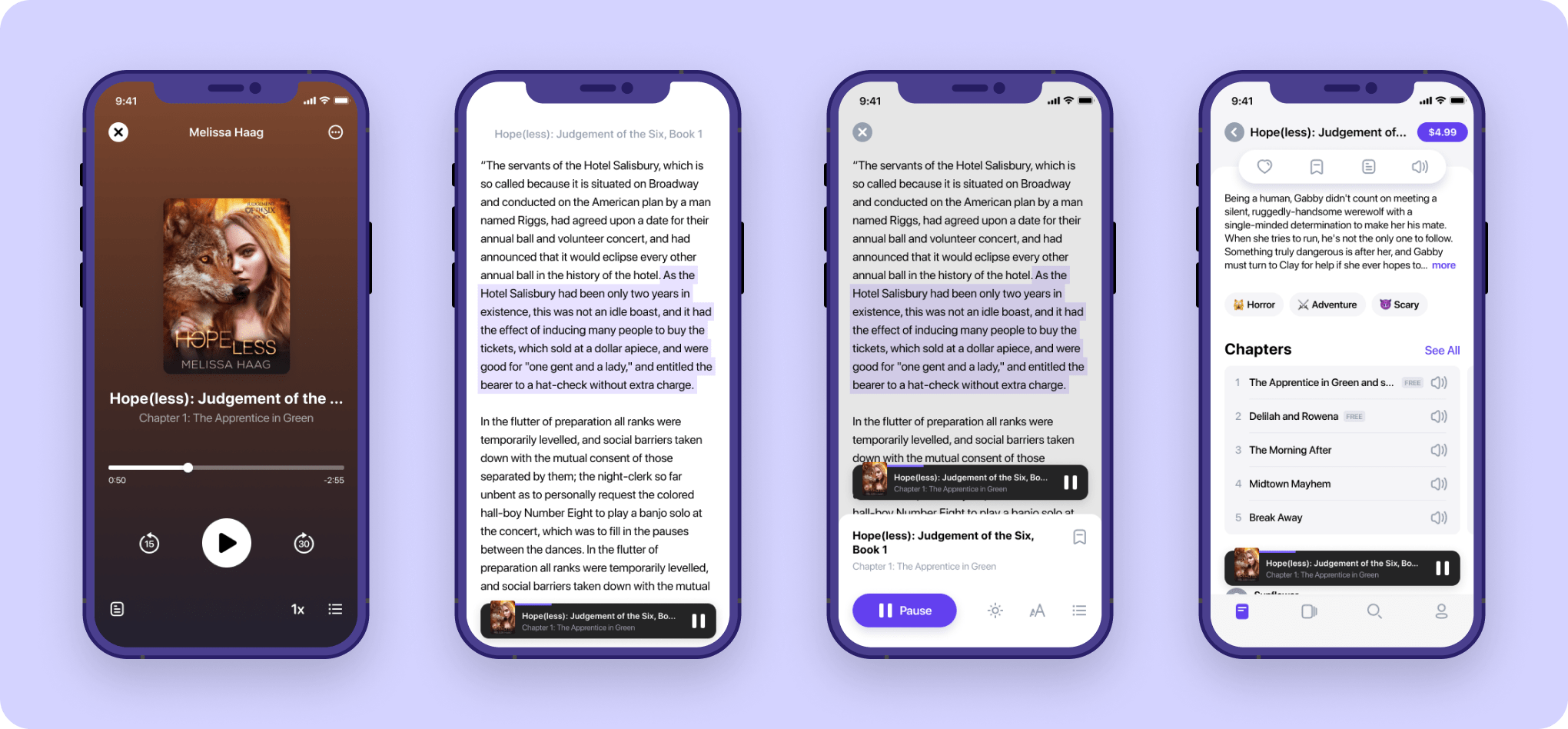
The book listening screen can be minimized, allowing user to access other features of the app while still enjoying your audiobook. A mini player will be displayed on every screen until user choose to stop listening.

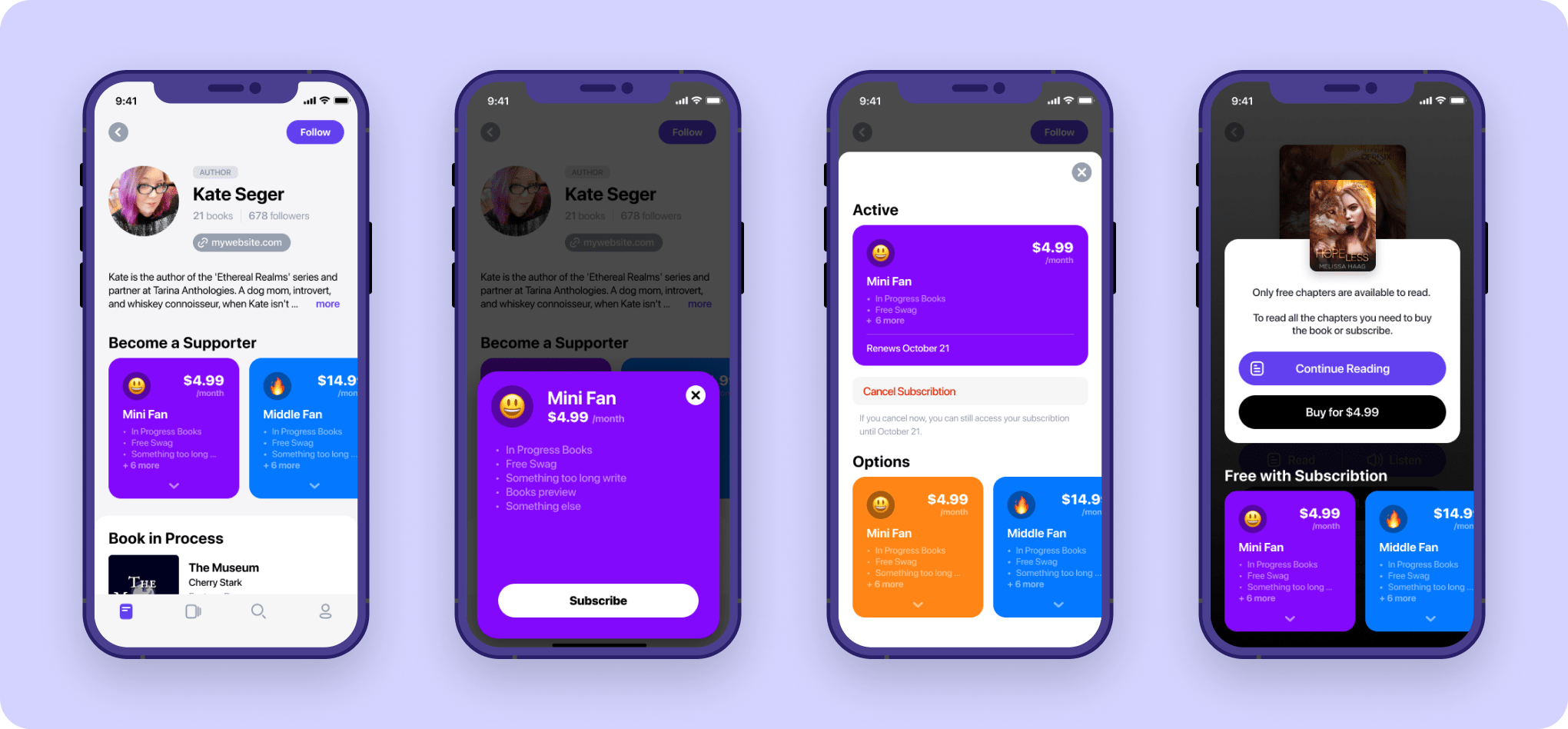
Discover the author's profile and select a subscription to gain access to their collection of books. The user can cancel or change their subscription at any time. If the user runs out of free chapters, they can easily subscribe or purchase the book to continue reading.

Fictionate.me app also supports a dark mode option, making it easier on the eyes and more comfortable to use in low-light environments. With this feature, the app's color scheme is inverted, creating a sleek and modern appearance. The user can easily switch between light and dark modes at any time by accessing the settings menu, allowing for a personalized experience.